Google’s Core Web Vitals: How are they affecting your eCommerce business?
-
 Nidhi Arora
Nidhi Arora
- 4 years

Due to the increased competition in the eCommerce world, several businesses are spending a lot of time on improving the visibility of websites using traditional search engine optimization techniques like backlinking and keyword optimization.
But, we are living in 2021 and Google’s search engine algorithms are getting smarter with every passing day. You can’t just build a website, publish some keyword-oriented content, start collecting backlinks, and wait to see your website in top results. Instead, you need to pay equal attention to the factors that make your website’s CX seamless.
Recently, Google rolled out a new set of rules called “Core web vitals” that will take into account a website’s responsiveness, page loading speed, and visual stability for ranking purposes. In this article, you will find how Core web vitals can influence the visibility of your site and what actions you need to take if you want to stay competitive. So, let’s get started.
What are Google’s Core Web Vitals?
To put it in simple words, Google’s core web vitals is a web page experience metric to find out the kind of experience a user receives when visiting a website page. Launched in June 2021, it is a group of three metrics that Google will analyze while assigning ranks to the website in SERPs.
Let’s see what these metrics are:
Largest Contentful Paint (LCP) – Loading Speed

This factor measures the speed with which your web pages load. Or, it determines the time taken by a website to load the majority of its content. So, if your website is slow, it will penalize you and you will get replaced by a website that loads faster in SERPs. Speed is one of the important factors that influence the experience your eCommerce website provides and now Google wants your website to be robust.
To verify your web page’s LCP score, you can go to Google’s PageSpeed Insights tool.
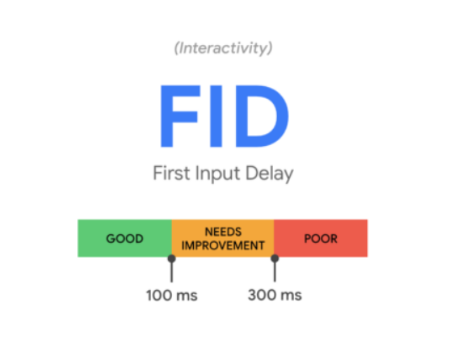
First Input Delay (FID) – Interactivity

The FID is related to the time taken by a website before it lets a user communicate with a web page. Basically, it finds out the responsiveness and agility offered by the website to provide users a seamless experience.
For example, when we go to fill a form on a website, we aren’t able to fill any fields before each element of the website completely loads. To be in Google’s good books, all elements of your website shouldn’t take more than 100 ms to load.
Cumulative Layout Shift (CLS) – Stability

The third element on which Google focuses is the visual stability of your web pages. For example, if while loading a web page, its elements move or the view becomes distorted, your CLS will be higher and Google will penalize you for the same.
It is obvious because not having visual stability can hinder the customer’s experience. Google wants less than 0.1 CLS to put a website in good books. CLS is the most difficult web vital to optimize for, especially for eCommerce site owners. According to reports, only 30% of eCommerce websites can deliver a score of 0.1 or less and the rest are still juggling.
What Does It Mean for eCommerce Store Owners?
The CWV update by Google is focused on providing more visibility to websites that are fast and deliver a seamless user experience. It especially is a matter of concern for eCommerce websites that lack in this area but still rely on organic search traffic.
This update can also be a problem for websites offering dynamic pricing, personalization, and large catalogs as all these things add extra seconds to the page load time. Thus, these websites now need to reconsider and optimize these aspects if they want to keep their rankings, traffic, and revenues high. Here are a few solutions that can help:
If Your Website Uses a CMS
If you are using a traditional content management system with a database, the situation is a bit complex for you. It will have to execute queries along with other functions and that could cause the site to load slow. In such a case, you can not come to Google’s standards by implementing functions like caching — you will require features like a premier hosting service or a CDN to push the site’s loading time to a desirable level.
But, even if you do this, bloated themes, excess of third-party plugins and other problems can again increase your load time. For example, websites based on WordPress are likely to face issues due to the availability of heavy choices and thousands of themes. In such cases, you need to switch themes, remove unnecessary plugins, or implement a headless approach.
Going headless will be a viable solution as it will increase your site loading speed to a considerable extent by decoupling frontend and backend and will also help you provide a more personalized experience — a win-win for eCommerce.
If Your Web Pages Have Slow Loading LCP
If we talk particularly about eCommerce websites, the reason behind the problem of slow loading LCP is almost always bulky images that add extra seconds to the page load time. On static pages, it is always the banner image that creates the problem.
In such a case, preloading or optimizing these images can have a huge impact on page loading speed. Also, if you solve all the reported issues in Search Console, it will help you improve the organic traffic on your website. Some other techniques that eCommerce merchants can use to improve page loading speed include:
- Upgrade web hosting plan/service
- Minify CSS
- Remove unnecessary third-party plugins/scripts
- Eliminate large elements of the page, if possible.
If Your Lack Optimization Budget
Budget can also be one of the most crucial factors when planning to optimize your website for Google’s core web vitals as several factors need to be explored. While some eCommerce websites will need code or image optimization, others may have poor website architecture.
Or, the problem may be with the web hosting you are using. Hosting plays a major part for eCommerce websites and businesses who have low-budget might not get enough server resources to run their operations seamlessly.
Depending on the problem and factors you need to optimize, the investment needed will vary. As eCommerce experts, we would suggest that if you need to make a lot of changes to improve your site performance and that would require a ton of money, it is better to start from scratch.
You can consider migrating your website to a better eCommerce platform or go with Magento PWA development to ensure you cater to mobile users as well without compromising the visibility of your website. After all, this is another factor that Google considers while ranking websites.
How Envision eCommerce Can Help?
For many businesses, it is a surprise how important these CWV updates are for Google. Especially for eCommerce websites that aren’t optimized yet, the situation is alarming. They are on the verge of losing their revenue and may go out of business soon. Because Google’s core web vital update is here to stay. And, for all the good reasons.
If you are an eCommerce business and on the lookout for a team of eCommerce growth hackers that can save your drowning business, Envision eCommerce can help. Our Magento certified developers and breakneck marketing professionals are well-versed with all things under the eCommerce umbrella and can help you move towards success.
Get in touch for more information!
Download Blog